小程序 - 附件
1)展示数据集文件字段中的图片,视频,录音或数据集中图片字段中的图片。
2)上传图片,视频,录音至数据集中的数据类型为文件字段类型的数据中或上传图片到数据集中的为图片字段的数据中.
3)附件文件类型参见:附件上传支持文件类型
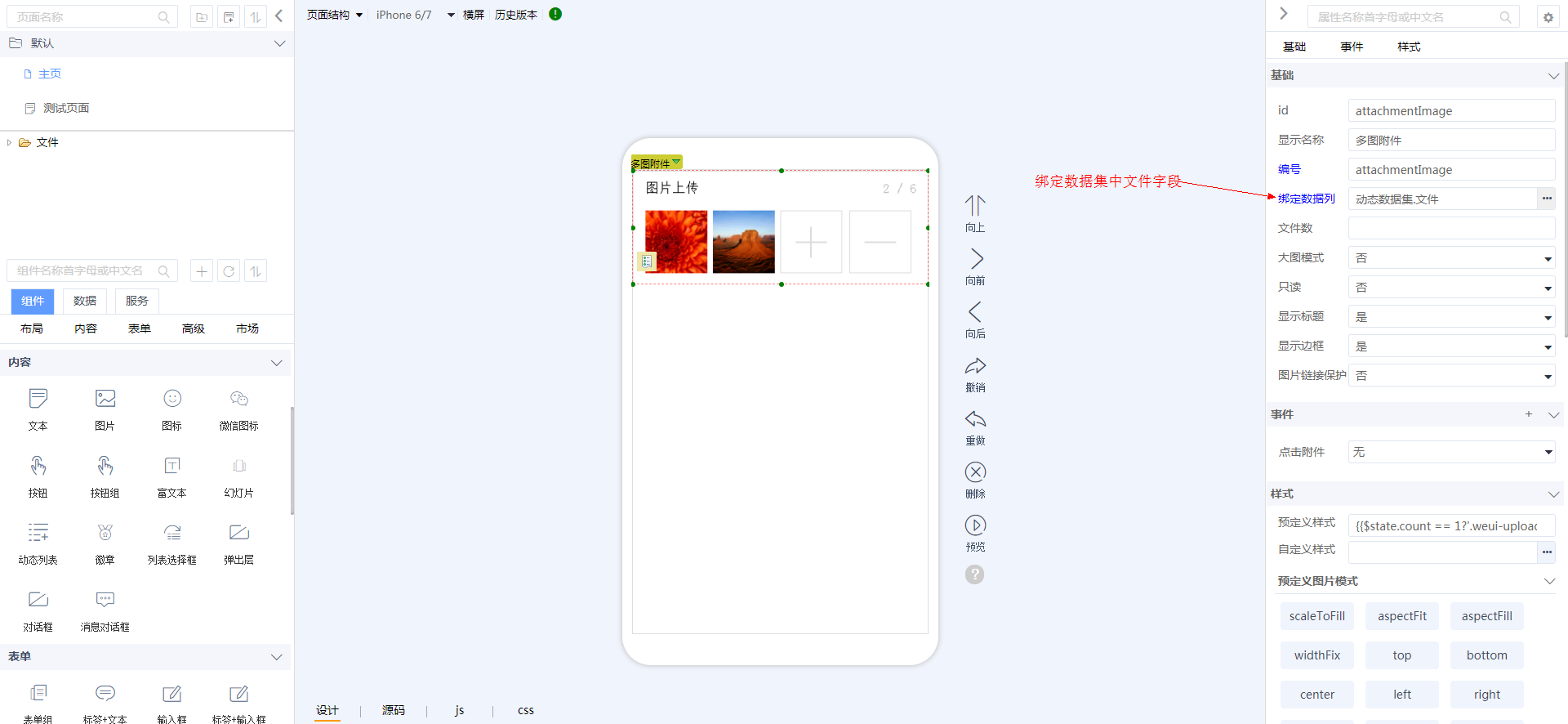
属性
| 名称 | 默认值 | 说明 |
|---|---|---|
| 上传文件类型 | 图片 | 图片,视频,录音及各种组合 |
| 绑定数据列 | 无 | 绑定数据集附件或图片字段 |
| 文件数 | 无 | 最大上传文件数 |
| 标题名称 | 图片上传 | 可自定义设置标题名称 |
| 可上传视频数 | 无 | 文件数大于1时,上传的视频文件个数 |
| 可上传录音数 | 无 | 文件数大于1时,上传的录音文件个数 |
| 大图模式 | 否 | 图片展示位大图 |
| 只读 | 否 | 禁止上传图片 |
| 显示标题 | 是 | 不显示标题区域 |
| 显示边框 | 是 | 图片之间边框线 |
| 图片链接保护 | 否 | 图片链接是否失效 |
| 启用压缩 | 否 | 是否对文件进行压缩后上传 |
| 录音方式 | 长按录音 | 提供长按录音以及点击录音俩种方式 |
特别属性说明:
- 预定义图片模式:
- aspectFill(默认值)
- 说明:保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取.
- scaleToFilll
- 说明:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素.
- aspectFit
- 说明:保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
- widthFix
- 说明:宽度不变,高度自动变化,保持原图宽高比不变。
- top
- 说明:不缩放图片,只显示图片的顶部区域.
- top-left
- 说明:不缩放图片,只显示图片的左上边区域.
- 其他类似于left,right,bottom和top类似都是图片不进行缩放,显示图片的某块区域.
- aspectFill(默认值)
- 关于文件数属性的说明:
- 文件数设置为1时:
- 说明:根据当前设置的文件类型上传不同类型文件时做一个文件的UI展示,再次上传时替换当前文件.
- 场景:一般用于用户头像的上传等只需上传一个文件时的场景
- 注意:文件数为1目前只支持图片和视频类型的上传的UI展示.
- 文件数大于1时:
- 说明:是多个文件上传时状态的UI展示,可上传多个文件.
- 场景:类似于朋友圈上传或者需要多个文件上传的场景.
- 注意:录音上传目前只支持小程序环境查看.H5模拟环境暂不支持.
- 文件数设置为1时:
- 关于布局模式:
- 单列、双列布局:
- 说明:运行后UI展示为一列还是倆列占满屏幕宽度.
- 自动布局:
- 说明:当上传文件为一个时展示占满屏幕宽度的大图,俩个和四个的时候展示为2列占满屏幕的图片,三个以及其他个数时展示为3个文件一列的多图模式.
- 特别注意:布局模式是在组件属性设置为只读的状态下只用于UI展示的前提下生效。
- 单列、双列布局:
- 设计时提供生成附件数据功能:
- 说明:点击后会自动生成一份附件的data数据,内容包含文件类型,文件大小,预览地址等相关信息,这样就可以在设计开发时有操作附件数据的需求时使用.
- 附件组件提供的操作:
- 说明:提供了上传,预览图片,拍照,摄像,录音以及播放视频,播放录音的操作.
- 使用方法:如在按钮上选择以上提供的操作可直接触发调用该操作。
示例
数据
 设计时
设计时
 运行时
运行时