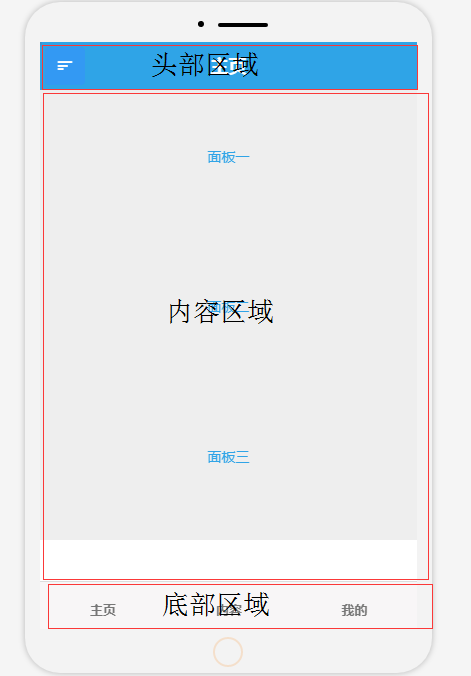
APP - 上中下布局
panel 面板容易,分为三部分,头部,主题,底部,比较常用的页面布局
| 属性 | 值 | 说明 |
|---|---|---|
| 启用头部区域 | Boolean | |
| 启用底部区域 | Boolean | |
| 风格 | 卡片,普通 | 显示风格,全屏一般为普通风格 |
| 显示模式 | 全屏,非全屏,与状态栏同色(IOS) | 布局方式, |
设置:
添加头部部分 : 用来添加头部部分(top), 一个上中下布局组件只允许一个头部部分。
添加底部部分 : 用来添加头部部分(top), 一个上中下布局组件只允许一个底部部分。
头部部分 top
绝对定位,不会根据组件内容部分的滚动而滚动,固定在组件的顶端,可根据需求删除或保留
底部部分 bottom
绝对定位,不会根据组件内容部分的滚动而滚动,固定在组件的底端,可根据需求删除或保留
| 高度 | Number,单位(PX) | 48 | |
|---|---|---|---|
内容部分 content
内容部分:中间区域自动充满,用来展示主要内容,可以任意布局。
示例

link & tips
link : null