3.2.1.1 页面制作区的变化
1、设计区的变化
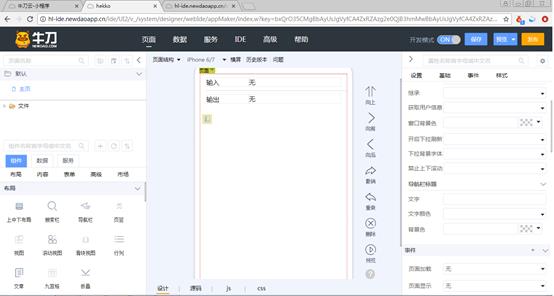
页面制作区就是制作页面的地方,一个页面由3个文件组成,分别是展现文件(w)、逻辑文件(JS)和样式文件(css)。进入开发模式后,除保留制作功能外,还增加了这3种文件的编辑区。因此,在页面设计区的下方显示4个按钮,用于切换设计区和代码编辑区,如图13-1所示。

图13-1 开发模式中的页面制作区
l 设计:切换到页面的设计区,显示页面的所见即所得的设计效果
l 源码:切换到w文件编辑区,显示页面的w文件中的代码
l JS: 切换到JS文件编辑区,显示页面的JS文件中的代码
l css: 切换到css文件编辑区,显示页面的css文件中的代码
2、页面栏的变化
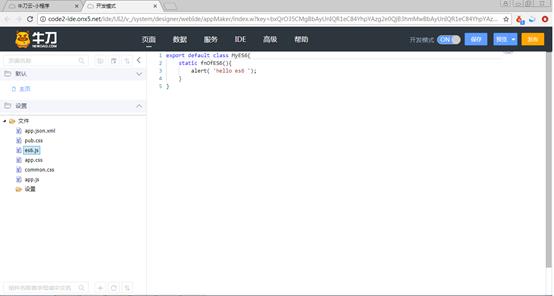
在制作模式下,页面栏里只显示分组和页面。在开发模式下,会多显示一个“文件”目录,这个目录就是页面文件的真实目录,只是不显示页面文件,其它文件都显示,如图13-2所示。在这里可以添加文件。例如:添加一个JS文件,作为公共JS文件,在文件中定义一些公共JS方法。在其它JS文件中引用这个公共JS文件,调用这里面的公共JS方法。

图13-2 开发模式中的数据制作区