2.4.2.3 属性
数据集组件提供了很多属性,一部分是在属性栏中设置,另一部分需要单击属性栏中的“编辑”按钮,在打开的属性编辑对话框中设置。分页数据大小、过滤、关联查询和排序属于常用属性,在上一节中已经讲解,本节讲解其它属性。
1、自动模式
数据集组件的自动模式属性用于设置:在打开页面时是否加载数据或是否新增数据。对于在一打开页面时就需要显示的数据,要设置自动模式为自动加载。自动新增是一种特殊情况,不加载数据,而是新增一条数据,用在一打开页面就录入数据的页面中。不属于以上情况就清空自动模式。
还有一点需要说明:有些数据需要按用户的登录名来过滤,在用户未登录前,是没有登录名的,如果设置为自动加载,会加载出其他人的数据,这时也要清空自动模式,在用户组件的“登录完成”事件中通过调用数据集组件的“刷新”操作实现加载数据。
2、允许无数据
如果自动模式设置为空,或者即使设置为自动加载,但因为数据集没有数据导致页面上的数据集组件没有加载到数据,这两种情况都会导致数据集组件中没有数据。数据集组件中没有数据时,与之绑定的输入框等表单组件将不能正常工作。
当出现这种情况时,制作者往往还找不到原因,因此数据集组件增加了允许无数据属性,默认值为false,即页面加载时检查数据集组件中是否有数据,如果没有数据,则报错。报错信息如下:数据集[id=restData1]无数据,如果允许无数据请设置"允许无数据"属性为true。其实大多数情况下,这时的自动模式应该设置为自动新增,而不是自动加载。即如果要新增数据,必须设置自动模式为自动新增或者调用数据的新增操作来新增一条空记录。
3、删除提示、删除提示文本
设置删除数据集组件的记录时,是否提示删除确认信息。系统删除记录时,默认提示“是否确定删除数据?”,可以通过设置“删除提示文本”属性,重新设置一个删除提示。
4、刷新提示、刷新提示文本
设置在数据集组件的数据已被修改后,又要执行刷新操作时,是否提示刷新确认信息。系统刷新时,默认提示“数据已经修改,刷新将丢失修改数据,是否确定刷新数据?”,可以通过设置“刷新提示文本”属性,重新设置一个刷新提示。
5、主数据、关联列
在数据制作区中设置某个数据集为从数据集后,会在数据集中添加外键列,在页面运行时,如果希望主数据当前行改变后,立即刷新从数据,或者新增从数据时,外键列自动设置为主数据的主键值,就需要在页面上的从数据集组件上设置“主数据”和“关联列”属性。
l 主数据:选择从数据集设置的关联主数据集
l 关联列:选择从数据集中的外键列
主从数据集还提供级联保存和级联删除功能。
l 级联保存:保存主数据集的同时,自动保存从数据集
l 级联删除:删除主数据集中的一条记录,同步删除从数据集中的对应记录。例如:删除主数据集中主键值为123的记录,从数据集中外键值为123的记录都会被删除
6、是否共享、绑定共享数据
牛刀云提供的共享数据配置实现跨页面共享数据功能,通过在共享数据配置中,将数据集设置为共享数据集,在需要共享数据的页面中,添加该数据集组件,并设置“是否共享”为true,绑定共享数据,这个数据集组件里面的数据就不从后端数据集中获取,而是使用共享数据。共享数据的原则是:数据集组件独立运行,数据部分同步共享。
(1)数据加载原则
l 数据集组件初次加载数据时,首先判断是否存在共享数据,如果存在则直接从共享数据中加载,否则按原逻辑进行数据加载
l 初次加载数据后的所有数据操作按原逻辑执行,如:刷新,新增,修改、删除
(2)共享数据同步原则
l 数据集组件所有的数据操作都即时同步数据到共享数据,同步方式采用异步方式,避免阻塞主逻辑
l 数据集组件只在页面激活事件中从共享数据同步
l 数据集组件中数据按整体JSON同步到共享数据,包含数据状态部分
(3)设置共享数据集
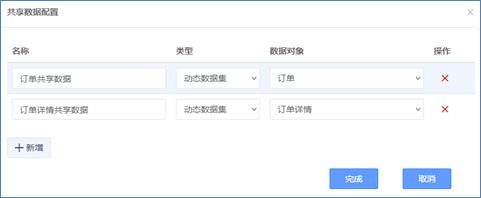
单击页面制作区右上角的显示齿轮图标的设置按钮,在弹出的下拉菜单中,选择“共享数据配置”命令。打开共享数据配置对话框,如图5-12所示。在这里添加共享数据集,并设置共享数据集名称。

图5-12 共享数据配置
页面中的数据集组件,如果要使用共享数据,就设置“是否共享”为true,在“绑定共享数据”中选择共享数据集名称。如果不使用共享数据,就设置“是否共享”为false。

图5-13 绑定共享数据
7、计算列
在购物车页面中,提供删除购物车中商品的功能,每个商品前面显示一个复选框,选中复选框,单击删除按钮,删除所有选中复选框的商品。复选框组件也是绑定数据列的,但是复选框绑定数据列的数据不需要存储到后端数据集中,这种只在数据集组件临时使用的数据列就是计算列,即计算列就是数据集组件的临时列,列中的数据不来自后端数据集,也不会保存到后端数据集,后端数据集里面也没有这一列。
单击计算列右侧的…按钮,打开计算列设置对话框,如图5-19所示。

图5-19 设置计算列
可以设置一个或者多个计算列。每个计算列需要设置名称、数据类型和显示名称。
l 名称:计算列的名称,相当于数据集里面的列标识,不能输入中文
l 数据类型:根据要存储的数据选择,如果要参与数学计算,要设置为整数或数字
l 显示名称:计算列的显示名称,相当于数据集里面的列名称,可以输入中文
计算列和数据集组件的原有列,使用方法相同。
8、统计
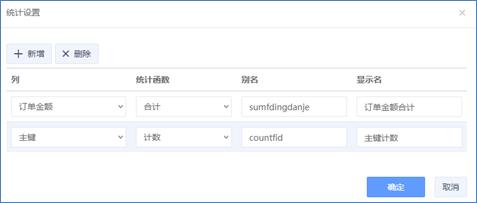
在前面讲解统计数据集时,讲到统计数据集只统计需要分组汇总的情况,对于不需要分组汇总的情况,可以使用数据集组件的统计功能实现。例如:在查询4月份订单的同时,还希望统计出4月份的订单量和订单总金额。其中订单量和订单总金额就是订单数据集的统计列。通过设置统计列,如图5-20所示,实现对本次查询全体数据的统计,受分页加载数据的影响,页面中显示的数据只是查询出的全体数据一部分。如果要统计页面上显示出的数据的汇总值,可以使用数据列的统计函数。参见“5.2.5函数”一节。

图5-20 设置统计
数据集组件中的统计列和数据列不同,数据列会有多行,统计列只有一行。