2.3.7.3 视频组件
视频组件用来播放一段视频,支持发送弹幕。视频播放界面,如图4-7-2所示。

图4-7-2 视频组件
1、基础属性
视频组件提供若干个基础属性:
l 视频地址:从上传文件对话框中选择一个视频文件用来播放
l 动态视频地址:播放数据集中的视频文件。数据集中可以直接存储视频文件路径,也可以将列类型设置为文件,上传视频文件到数据列中就可以播放
l 显示播放控件:是否显示视频组件自带的播放界面,播放界面如图4-7-2所示,界面中显示播放/暂停按钮、进度条、进入全屏按钮
l 封面地址/动态封面地址:显示播放控件时有效。可设置静态图片,也可以关联数据列,显示数据列中的图片。如果设置了封面图片,在播放之前显示封面图片
l 视频时长/动态视频时长:显示播放控件时有效。可设置静态时长,也可以关联数据列,显示数据列中的时长。时长就是总秒数。如果设置了时长,在播放之前显示时长
l 自动播放:设置是否打开页面后自动播放
l 循环播放:设置是否循环播放
l 静音播放:设置播放时音量是否为0
l 文件链接保护:可防止视频文件被盗用,文件链接保护后,文件URL有效期为7天。该功能只用于存储在数据集文件类型列中的文件
l 展现方式:当视频画面的纵横比与视频组件纵横比不一致时,视频有3种表现形式可供选择:
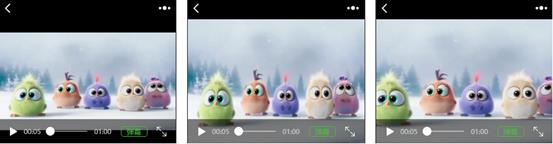
(1)包含——保持视频画面的纵横比,并且完整显示视频画面,如4-7-3中左图;
(2)填充——在视频组件中完整显示视频画面,视频画面可能变形,如4-7-3中中图
(3)覆盖——保持视频画面的纵横比,在视频组件中充满显示,视频画面可能显示不完整,如4-7-3中右图

图4-7-3 视频组件的展示方式
l 弹幕列表:数据格式为JSON数组,例如下面的数据,会在第1秒和第3秒分别显示出弹幕
[{text: '第 1s 出现的弹幕',color: '#ff0000',time: 1},
{text: '第 3s 出现的弹幕',color: '#ff00ff',time: 3}]
l 显示弹幕按钮:设置是否显示弹幕按钮,通过单击弹幕按钮,控制是否显示弹幕
l 展示弹幕
2、操作
视频组件提供6个操作:
l 播放:播放视频文件
l 暂停:暂停播放
l 跳转到指定位置:例如要从1分30秒处开始播放,就调用跳转到指定位置操作,位置设置为90,即表示跳转到90秒的位置后,继续播放
l 发送弹幕:发送一个弹幕,可指定弹幕内容
l 进入全屏:进入全屏状态
l 退出全屏:退出全屏状态
3、事件
视频组件提供5个事件:
l 开始/继续播放:播放后触发
l 暂停播放:暂停播放后触发
l 进度变化:播放进度变化时触发,触发频率250ms一次
l 播放结束:播放结束后触发
l 进入/退出全屏:进入或退出全屏状态时触发