2.3.3.3 组件事件
组件事件分为用户操作触发的事件和系统触发的事件。用户操作触发的事件包括“单击”事件、“长按”事件和“值改变”事件等。系统触发的事件是组件根据自身的业务逻辑,在某些时机触发的事件。例如数据集组件,当数据集组件中的数据改变时,会先后触发“数据改变事件”和“数据改变后事件”。在保存数据时,会先后触发“保存前事件”、“保存成功事件”和“保存失败事件”。
事件用于执行动作,或者给用户提供交互反馈。例如:用户单击商品列表中的某个商品,就打开商品详情页显示这个商品的信息;用户单击加入购物车按钮,系统调用服务将商品加入到购物车,在页面上显示“加入购物车成功”。
1、操作
事件中执行的动作可以是组件的操作,例如执行打开商品详情页这个动作,通过调用“打开子页面”操作就可以实现。
2、操作组合
事件中的动作可以是一个,也可以是多个。执行多个动作时,在事件中选择“操作组合”,单击右侧的“添加”按钮,在操作组合中添加一个操作。操作组合中的操作可以删除,也可以调整上下顺序,上下顺序就是操作的执行顺序。操作组合中的操作可以设置是否执行,“是否执行”是动态属性,即可以根据情景,确定是否执行该操作。
3、画代码
在大多数情况下,在事件中使用操作或操作组合就够了。但是在某些情况下,例如由于没有提供遍历数据集的操作,当需要遍历数据集时,就需要使用“画代码”这个功能。在事件中选择“画代码”,单击右侧的“设计”按钮,打开“代码编辑器”页面。在这里通过画逻辑流程图的形式,完成一段复杂逻辑。画代码的具体方法,参考“4.7.7复杂逻辑”一节。
4、写代码
在“画代码”中画的逻辑图,最终会生成JS代码,如果你不会JS代码,就使用“画代码”,如果你会JS代码,可以使用“画代码”,也可以使用“写代码”。关于在事件中使用“写代码”参见“14.1开发JS”一节。
5、事件参数
系统触发组件事件时,会将在这个事件中用到的信息作为事件的参数传给事件。例如:在输入框组件的值改变事件中,事件参数中包括原值和改变后的新值。在服务请求成功事件中,事件参数中包括请求返回值。事件参数显示在表达式编辑器的数据区域中。
6、添加事件
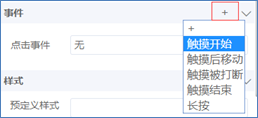
在页面制作区的属性栏中,有些组件只列出常用事件,没有列出全部事件。添加未列出的事件的方法是:单击“事件”右侧的+按钮,在弹出的下拉菜单中,选择要添加的事件即可,如图4-26所示。

图4-26 添加事件