2.2.3.3 日记列表页制作过程
新创建的小程序有一个空白的页面——主页,就是小程序运行的首页,因此将主页作为日记列表页。按照表3-4,在页面中添加组件,并设置组件属性,保存后预览可以看到日记列表。.
表3-4 日记列表页组件属性说明
|
添加组件 |
父组件 |
属性设置 |
|
日记数据集 |
数据组件容器 |
自动模式=自动加载 |
|
上中下布局 |
页面组件 |
添加后会显示3个区域,删除最上方的头部区域 |
|
滚动视图 |
面板内容 |
纵向滚动=true 高度=100% |
|
动态列表 |
滚动视图 |
绑定数据集=日记 |
|
文本组件1 |
动态列表 |
动态文本=动态列表当前行.日期 是否可见=block |
|
文本组件2 |
动态列表 |
动态文本=动态列表当前行.内容 是否可见=block |
|
多图展示 |
动态列表 |
绑定数据列=动态列表当前行.照片 |
|
按钮组件 |
面板底部 |
显示名称=写日记 单击=打开子页面 页面源=写日记 共享数据集=日记 |
制作过程中有2点注意
1、使用市场组件
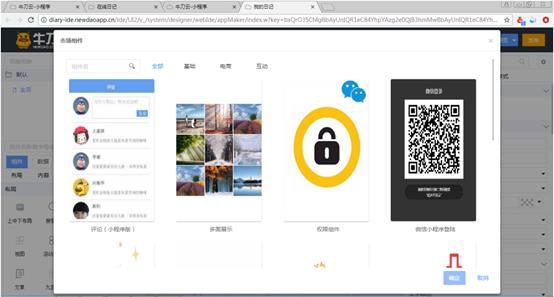
通过上节可以了解到,图片组件只能显示一张图片,如果要显示多张图片,需要使用“多图展示”组件,这个组件不是基础组件,可以从市场中下载后使用。从市场中下载组件的方法是:单击组件栏右上方的“添加市场组件”按钮,打开“市场组件”对话框,找到“多图展示”组件,如图3-29所示。将鼠标滑动组件封面上方,显示“详情”和“引用”两个按钮,单击“引用”按钮,再单击“确定”按钮,稍后,组件下载完成,显示在组件栏的市场分组中。

图3-29 从市场下载组件
2、添加新页面
先添加“写日记”页面,然后切换回“主页”。在“写日记”按钮的单击事件中,选择“打开子页面”操作,在“页面源”中选择刚添加的“写日记”页面。