2.2.3.2 动态页面制作基础
在“3.2.1 页面制作基础”一节中讲解了,在页面上显示静态文字和图片。那么动态数据集里面的数据如何显示呢?
1、添加数据集组件
在页面中要显示哪个数据集中的数据,就需要将数据集组件放到页面上。在页面制作区的数据栏中会显示所有在数据制作区中定义的数据集,数据栏中显示的数据集是可以放到页面上的数据集组件。将数据集组件添加到页面后,会显示在数据|服务|功能组件容器中,数据集组件所在的页面获得访问这个数据集的能力。
2、显示动态文本
同显示静态文本一样,还是使用“文本”组件,不同的是设置的属性不同。显示静态文本设置“文本”属性,显示动态文本设置“动态文本”属性。动态文本的动态体现在运行时,会显示不同的内容,不同的内容来自数据集中的数据,因为数据集中的数据不同,“文本”组件才会显示出不同的内容。
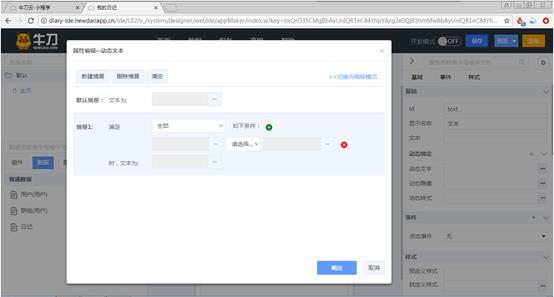
通常将“动态文本”属性设置为数据集的某一列,这样“文本”组件就显示这一列的内容。设置方法为:单击“动态文本”右侧的…按钮,打开“属性编辑-动态文本”对话框,如图3-25所示,

图3-25 动态文本的属性编辑器
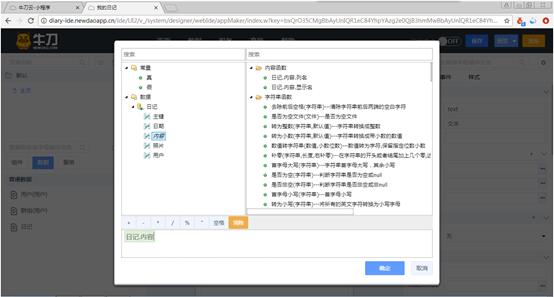
这里用来设置情景,就是什么情况下显示什么,暂且跳过这一步。单击“默认情景 文本为”右侧的…按钮,打开表达式编辑器。编辑器的左侧列出了页面上的数据集,展开数据集显示出数据集的列。例如要显示日记数据集中的内容列,就双击“内容”。编辑器的底部出现“日记.内容”,如图3-26所示。

图3-26 在表达式编辑器中选择数据集的列
单击“确定”按钮关闭对话框,单击“保存”按钮保存对页面的修改。单击“预览”按钮,在预览页面中可以看到日记数据集中某一行内容列的数据。
3、显示动态图片
同显示静态图片一样,还是使用“图片”组件,不同的是设置的属性不同。显示静态图片设置“图片地址”属性,显示动态图片设置“动态图片地址”属性。
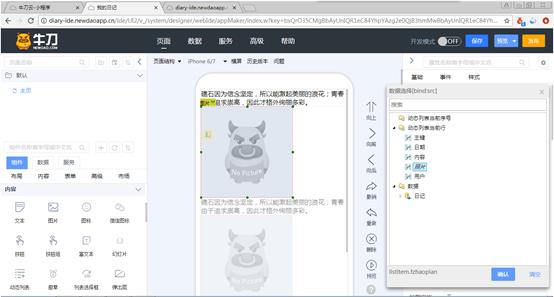
通常将“动态图片地址”属性设置为数据集的某一列,这样“图片”组件就显示这一列的内容。设置方法为:单击“动态图片地址”右侧的…按钮,打开“数据选择”对话框,这里列出了页面上的数据集,展开数据集显示出数据集的列,如图3-27所示。例如要显示日记数据集中的照片列,就双击“照片”。

图3-27 选择数据集的列
在预览页面中可以看到日记数据集中某一行照片列的其中一张照片。
3、显示多行数据
上面显示的动态文本和动态图片都只是显示了数据集里面一行的数据,如何在页面上显示几行数据呢?使用“动态列表”组件,绑定数据集,数据集组件里面有几行数据,动态列表就会生成几个空行。在“动态列表”组件中添加文本、图片等组件,设置其动态属性,绑定“动态列表当前行”的列,如图3-28所示。就能显示出多行数据。

图3-28 选择动态列表当前行的列
3、新增、保存数据
在页面上除了需要显示动态数据集中的数据,还需要向动态数据集里面插入数据、修改已有数据、删除已有数据。
数据集组件提供新增、保存、保存并返回、删除等操作,实现新增、修改和删除。
使用组件栏中“表单”分组下的组件,绑定数据列,即能显示数据,还可以修改数据。